09 December
Unlocking Possibilities: Exploring Low-Code and No-Code Platforms for Effortless Website Development
published
August 23topics
#Website
In a world where digital transformation is the norm, having a robust online presence is crucial for businesses and individuals alike. However, not everyone is equipped with extensive coding knowledge or the luxury of time to learn intricate programming languages. This is where the innovative power of low-code and no-code platforms comes into play, offering a revolutionary approach to building websites without the need for traditional coding expertise.
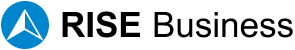
The Evolution of Web Development: Enter Low-Code and No-Code
Gone are the days when developing a website required months of coding, debugging, and testing. Low-code and no-code platforms have emerged as a response to the growing demand for faster and more accessible website creation. Let's delve deeper into each approach:
Low-Code Platforms: Empowering Developers
- Accelerated development cycles
- Reduced manual coding, leading to fewer errors
- Flexibility to customize components while still benefiting from pre-built elements
- Ideal for creating complex applications with less effort
No-Code Platforms: Unleashing Creativity
No-code platforms take accessibility to a new level by enabling individuals with little to no coding experience to design and build functional websites. These platforms provide an array of templates, widgets, and tools that users can assemble intuitively, eliminating the need for manual coding. Advantages of No-Code Platforms:
- Complete removal of the coding barrier
- Empowers non-technical individuals to build websites independently
- Quick iterations and adjustments without coding-related delays
- Perfect for innovators, creators, and business owners
Benefits of Embracing Low-Code and No-Code Platforms
- Speed and Efficiency One of the most significant advantages of low-code and no-code platforms is the dramatic reduction in development time. Traditional coding processes can be time-consuming, requiring expertise in various programming languages. In contrast, these platforms offer ready-to-use elements that significantly expedite the development process.
- Cost-Effectiveness Traditional website development often involves hiring specialized developers, which can be expensive. Low-code and no-code platforms mitigate this cost by reducing the need for extensive development teams. This makes them particularly attractive to startups and small businesses with limited budgets.
- Empowerment and Innovation No-code platforms, in particular, empower individuals who may not have coding backgrounds but possess unique insights and creativity. This democratization of development fosters innovation and enables a diverse range of voices to contribute to the digital landscape.
Real-World Applications: Where Do They Shine?
- Portfolio Websites: Create a professional showcase of your work or personal brand
- E-Commerce Stores: Set up fully functional online stores with product listings, shopping carts, and payment gateways
- Blogs and Content Platforms: Share your thoughts and expertise with a sleek and functional blog
- Landing Pages: Craft impactful landing pages for marketing campaigns or product launches
- Embrace the Future: Why You Should Consider Low-Code and No-Code
Challenges and Considerations
While low-code and no-code platforms offer numerous benefits, it's important to consider potential challenges:
- Customization Limitations Although these platforms provide pre-built components, there might be instances where your specific needs don't align perfectly with available elements. While low-code platforms offer more flexibility in this regard, no-code platforms may have stricter limitations
- Scalability Concerns While these platforms are excellent for rapid development and prototyping, certain complex projects might require custom code for optimal scalability and performance. It's crucial to assess the long-term needs of your project
- Learning Curve No-code platforms are designed to be user-friendly, but some level of learning is still required to master their interfaces. Low-code platforms may require a bit more technical familiarity to make the most of their features
Effective Strategies for Low-Code and No-Code Development Success
To make the most of these platforms, consider the following tips:- Define Your Requirements: Clearly outline your project requirements and goals before starting. This will help you choose the platform that best aligns with your needs.
- Explore Available Platforms: Research different low-code and no-code platforms to find the one that suits your expertise and project complexity.
- Plan for Growth: If you're considering using these platforms for a growing business, think about how well the platform can accommodate increasing demands over time.
- Stay Updated: As these platforms evolve, new features and functionalities are constantly added. Stay updated to leverage the latest tools.
Embracing Innovation: What Lies Ahead
Conclusion
FAQ's
Q1. What's the main difference between low-code and no-code platforms?
Q2. What are the benefits of using these platforms for website development?
Q3. Can I create complex websites using these platforms?
Q4. Are these platforms suitable for professional developers?
Q5. What are the limitations of low-code and no-code platforms?
Q6. Do I still need to have some technical knowledge to use these
platforms?
Q7. 8. How do I choose the right platform for my website project?
Q8. Can I migrate my website to a different platform later on?
Become Our Next Obsession With Your Project.
Let’s talk
We're excited to discuss your ideas, goals, needs, and dreams. Let's schedule a call.
Start a projectSome topics to look into
discover our blog22 November
02 November